ハンバーガーメニューのどこが良くないのか考えてみた
スマートフォン向けのサイトやアプリで、右上に(左上にあることもある)三本線のアイコンのメニューがあるのを見たことはありませんか?このメニューはアイコンの形から「ハンバーガーメニュー」と呼ばれています。
AndroidのMaterial Designのガイドラインにも「Navigation drawer」として定義されています。
Navigation drawer - Patterns - Google design guidelines
しかしこのメニュー、「わかりづらくないか?」「そもそもいるのか?」という議論をよく見かけます。
今回はこのハンバーガーメニューについて考えてみたいと思います。
ハンバーガーメニューは使うべきではない?
2014年のA/Bテストの結果によれば、いわゆるハンバーガーメニューは使わない方が良いという結果に。
少し前に話題になった記事です。これだけ引用するとミスリーディングを呼びそうですが、以下はこの記事で引用されていた記事の内容の一部です。
Based on this and my previous AB test, a flat hamburger icon may not be ideal on a responsive website (remember this is a website not an app). Using the word MENU (and making it look like a button) could be more helpful for visitors.
This does not mean that users do not understand the hamburger/sandwich – it could be that the word MENU draws more attention.
「ハンバーガーはベストな選択ではない?」というタイトルで、メニューアイコンはどのようなアイコンがわかりやすいのかをA/Bテストを用いて調査された結果です。
この調査では、ハンバーガーアイコンよりも「メニュー」と文字で書いたアイコンのほうが分かりやすいという結果になっています。
Hamburger menuが好きな人は居ますか?私は好きではありません。確かに便利です。ただし、インタラクションやレイアウトをあまり良く考えずに、とりあえずHamburger menuを置くことになっていませんか。そのような状況はあまり良くないでしょう。誰かが、もっとクールなメニューを見つけてくれることを期待しています。
シリコンバレーのUXトレンドとしてハンバーガーメニューが紹介されていますが、「とりあえず」置くものになっているのではないかという疑問が投げかけられています。
有名サービスのアプリではあまり使われてない
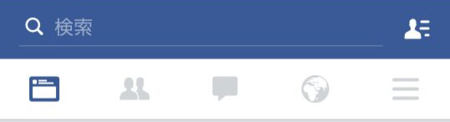
有名サービスのAndroidアプリをいくつか調査してみました。

アイコンはハンバーガーですが、いわゆるハンバーガーメニューとは違い、タブに内包されています。

メニューは全てトップのアイコンに集約されています。設定などは一番右のツールチップに配置されています。

GoogleがAndroidでは使ってくれるなと言ってるボトムメニューは使っていますが、ハンバーガーメニューは使っていません。
この他にも、Pinterest、AirBnB、Tumblrなどでもハンバーガーメニューは使われていませんでした。多くのアプリを調べたわけではないのですが、誰もが知っているような有名サービスのアプリではあまり使われていない印象があります。
ハンバーガーメニューのどこが悪いのか?
ハンバーガーメニューはなぜ、「わかりづらい」や「使わないほうが良い」といった議論が巻き起こるんでしょうか。
「とりあえず」で使えてしまう便利さの問題
導線の置き場所に困ったらとりあえずハンバーガーメニュー内に置けてしまうという便利さがあります。これはハンバーガーメニュー自体が悪いのではありません。要はちゃんと考えられてない時の「とりあえず」として使えてしまえるのが問題なのです。
その結果として、ハンバーガーメニューってそんなに使われる場所ではないのに色々置いちゃうよね、的なことになってしまいがちなのではないかと思います。
メニューにしか機能の導線を確保できていないのは設計ミス
(ハンバーガーに限らず)メニューからしかメイン機能の導線を確保できていない状態というのはアプリの設計として間違っていると思います。
メニューを頻繁に開かなければならない設計というのがそもそもイケてません。
もし、その機能への導線を(メインの機能であるにもかかわらず)メニューにしか設置できないのであれば、それは余分な機能な可能性が高いのではないかと思います。
ハンバーガーメニューが諸悪の根源というわけではない
「とりあえず」で使えてしまうハンバーガーメニューと、メニューを頻繁に開かなければならない設計の間違いというのが重なってしまい、最終的に「ハンバーガーメニューは使うべきではない」に収束してるんじゃないかと思います。
ちゃんと考えるためにハンバーガーを使わないという決断
ハンバーガーメニューがあると「とりあえず」で導線を配置してしまうという問題から抜け出すには、ハンバーガーメニューを敢えて削るという決断はありなんじゃないかと思います。
ハンバーガーメニューを絶対使うなというわけではなく、ちゃんと考えられているのであれば使っても問題ないはずです。ただ、それがあることで「とりあえず」が生まれてしまうのであれば、なくしてしまったほうがユーザーにとって最適なUIを提供できるかもしれません。